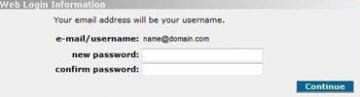
Custom eWeb user registration and log in process is one of the most common tasks. “Create web login” page is usually the last page of any custom user registration logic (see Fig. 1). Form used on this page can be a simple copy of a baseline form. However, it does not provide any automatic log in, which is the logical end of user registration procedure. So this is a typical situation that requires login from extension code.
 Avectra netFORUM framework libraries contain lots of useful classes. There is a public structure named “Functions” in the Classes.dll library. This structure is full of public static methods and it has 5 methods for log in:
Avectra netFORUM framework libraries contain lots of useful classes. There is a public structure named “Functions” in the Classes.dll library. This structure is full of public static methods and it has 5 methods for log in:
Fig. 1: - Create Web Login page.
- bool LoginByCustomerWebLogin(string szWebLogin, string szPassword);
- bool LoginByEMail(string szEMailAddress, string szPassword);
- bool LoginByCustomerKey(string szCustomerKey);
- bool LoginByCustomerID(string szCustomerID);
- bool Login(string szSQL);
First 4 listed functions eventually wrap over Login function. Using functions with password input parameter you should not worry about hashing it, since they check “hashPassword” system option and hash password if needed. The SQL statement passed to Login function should return a single customer record from the database. That will be the customer you want to log in to eWeb. After user is identified Login function reinitializes some session variables:
- HttpContext.Current.Session["CustomerName"];
- HttpContext.Current.Session["CustomerKey"];
- HttpContext.Current.Session["OrgCustomerKey"];
- HttpContext.Current.Session["CustomerType"];
- HttpContext.Current.Session["CustomerEMail"];
- HttpContext.Current.Session["CustomerWebLogin"];
- HttpContext.Current.Session["ForcePasswordChange"];
- HttpContext.Current.Session["CustomerBillingAddressKey"];
- HttpContext.Current.Session["CustomerMailingAddressKey"];
Finally, the shopping cart is being recalculated. And that’s it. If function returns “true” user is logged in successfully.